Zavináč, známy tiež ako @, je symbol, ktorý si v dnešnej digitálnej dobe našiel svoje nezastupiteľné miesto najmä v e-mailových adresách, ale aj v sociálnych sieťach. Zavináč predstavuje v podstate skratku pre anglické slovo „at„, ktoré by sme mohli preložiť, ako „na adrese„.
Ak teda niekto píše e-mail, najskôr napíše meno, potom zavináč (na adrese) a následne URL adresu, na ktorú je daný e-mail napojený napr.: „PeterMrkva@testovanie.sk“
Jeho použitie je nevyhnutné pri tvorbe e-mailových adries, označovaní užívateľov na platformách ako Twitter či Instagram, a v poslednom čase aj pri programovaní. Ale viete, ako napísať zavináč na rôznych klávesniciach? Našťastie to nie je nič zložité
Ako napísať zavináč (@) – klávesová skratka
Klávesová skratka pre zavináč sa môže líšiť v závislosti od toho, akú klávesnicu, alebo platformu práve používate. Často sa pýtate, aká je skratka pre zavináč na slovenskej klávesnici, alebo anglickej klávesnici.
Taktiež sa vyskytujú otázky ohľadom toho, ako napísať zavináč na MacBooku / Macu, ako napísať zavináč na Windowse, alebo ako napísať zavináč na notebooku. Aby ste v tom mali teda lepší prehľad, pripravili sme si pre vás stručné zhrnutie, ktoré sa dá aplikovať na všetky prípady:
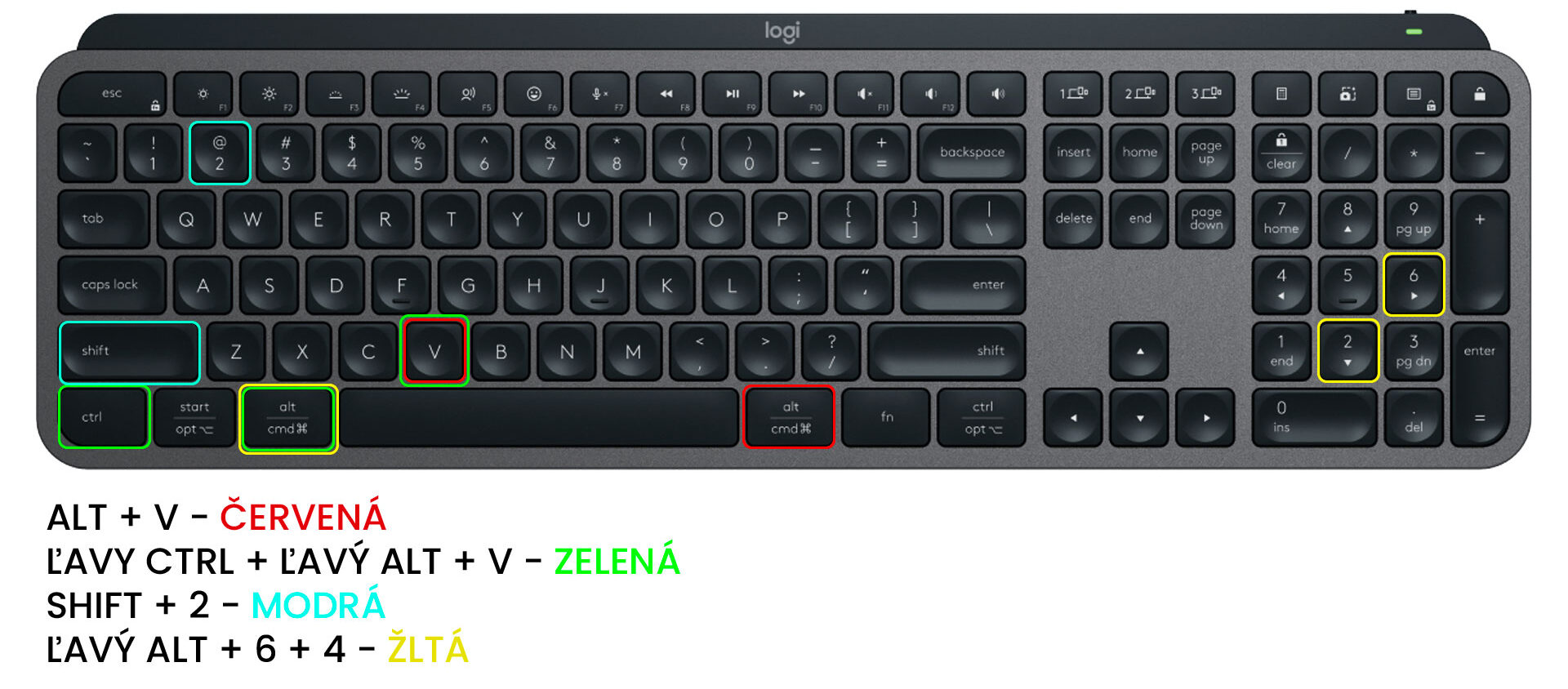
Ako napísať zavináč na laptope / PC (Windows)
- ALT + V (najjednoduchšia skratka)
- Ľavy CTRL + Ľavý ALT + V (alternatíva)
- SHIFT + 2 (anglická klávesnica)
- Ľavý ALT + 6 + 4 (ASCII kód na numerickej klávesnici)

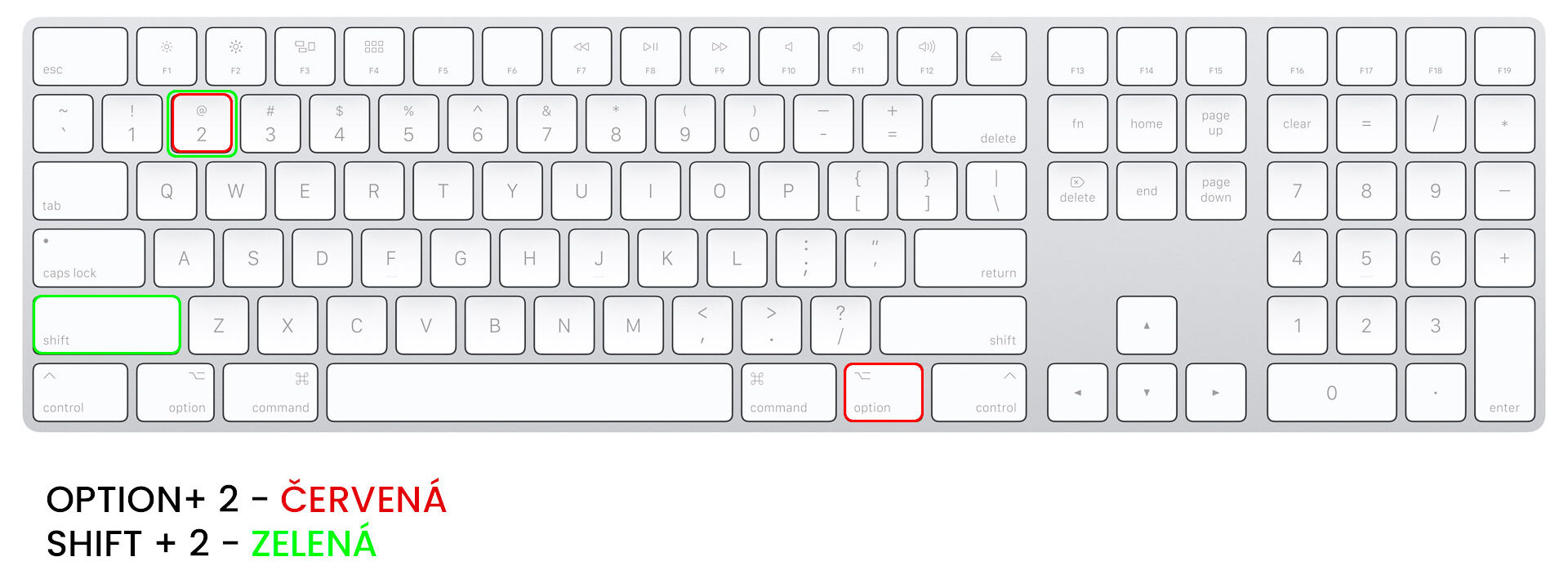
Ako napísať zavináč na MacBooku / Macu (macOS)
- OPTION + 2 (najjednoduchšia skratka)
- SHIFT + 2 (anglická klávesnica)

V dnešnej dobe, keď je zavináč neoddeliteľnou súčasťou digitálnej komunikácie, je dôležité vedieť, ako tento symbol efektívne a rýchlo napísať. Aj preto vám odporúčame vyššie uvedené skratky dobre naštudovať a hlavne sa ich naučiť.
Veľa ľudí zadá do Google len text „Symbol zavináč“ a následne tento znak „@“ skopíruje z výsledkov vyhľadávania. Samozrejme, aj toto je cesta, ako ho zadať do e-mailovej adresy, no označiť ju môžeme za zdĺhavú, neefektívnu a z dlhodobého hľadiska za otravnú. Klávesové skratky sú tu predsa preto, aby nám všetko zjednodušili.
Popis ikony zavináča (@) a jeho pôvod

Zavináč, ktorý v angličtine nesie názov „at symbol„, má dlhú históriu, ktorej korene siahajú až do stredoveku, kde bol pôvodne používaný v obchodných dokumentoch ako skratka pre slovo „at“ (v preklade „za“ alebo „u“).
S nástupom internetu však získal úplne nový rozmer a stal sa neoddeliteľnou súčasťou digitálneho sveta. Každá jedna e-mailová správa musí mať zavináč. V opačnom prípade sa nedá odoslať. A keďže sa význam zavináča preniesol už aj na sociálne siete, nad jeho praktickým využitím netreba dlho špekulovať.
Príklady použitia zavináča (@) v praxi
- E-mailové adresy: Zrejme najznámejšie a najrozšírenejšie využitie zavináča je v e-mailových adresách, kde oddeľuje meno používateľa od domény poskytovateľa e-mailovej služby (napríklad jan.novak@gmail.com).
- Sociálne médiá: Na platformách ako Twitter alebo Instagram sa zavináč používa na označenie a priame odkazovanie na užívateľské profily (napr. @jan_novak), čo uľahčuje interakciu medzi používateľmi.
- Online komunikácia: V online diskusiách alebo priamo v textových správach môže byť zavináč použitý na upozornenie konkrétneho užívateľa alebo na zvýraznenie jeho mena, aby bol odkaz jasne adresovaný.
- Programovanie: V niektorých programovacích jazykoch, ako je Python, sa zavináč používa ako dekorátor, ktorý modifikuje správanie funkcií alebo metód. V iných jazykoch môže mať špeciálne významy alebo funkcie.
- Obchodné dokumenty: V minulosti sa zavináč používal v obchodných dokumentoch na označenie jednotkovej ceny (napríklad „10 ks @ 2 €“ znamenalo desať kusov za dve eurá za kus).
- Kódovanie a značkovacie jazyky: V HTML a XML môže byť zavináč použitý v atribútoch, ktoré definujú vlastnosti alebo správanie elementov, najmä v knižniciach alebo frameworkoch založených na týchto jazykoch.
- Systémy riadenia obsahu (CMS): V niektorých CMS, ako je WordPress, sa zavináč používa v šablónach alebo pri vytváraní skratiek pre dynamické vkladanie obsahu alebo kódov.
Dúfame, že tento článok vám poskytol užitočné informácie a zjednodušil vašu prácu na digitálnych zariadeniach.
